All students can easily, equally, and independently engage with our simulations
Civil rights laws have been recently updated. The law now specifically defines what it means for information and communication technology to be accessible to all. Marketplace® Simulations comply with these updated accessibility standards as outlined in the January 2017 refresh of Section 508. We have re-engineered our business games to remove all barriers.
New Look for Students’ Games Coming in 2018

- High contrast text will allow for greater legibility.
- The interface will feature a simplified top menu bar with revised icons to better reflect the selected action.
- There will be a revised color scheme that divides the page into visually distinct sections, helping students quickly identify specific working areas.
- The main window will be the brightest on the page, helping guide the students’ focus. The color red is sparingly used to highlight the most important items.
- A search tool will be added to the left menu to help all users find pages faster. The feature benefits students with visual impairments, ADHD, and dyslexia.
Completed Notable Marketplace Accessibility Solutions
- Content is clearly written and explained in multiple ways.
- Descriptive text or audio is included as an alternate for images and videos.
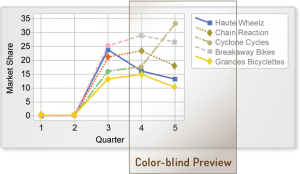
- Information is communicated without expecting users to see all colors.
- Videos that could provoke seizures were modified.
- All functionality is available using only the keyboard, with the most useful order of content preserved.
- Pages are divided into hidden regions that are easily navigable for screen readers.
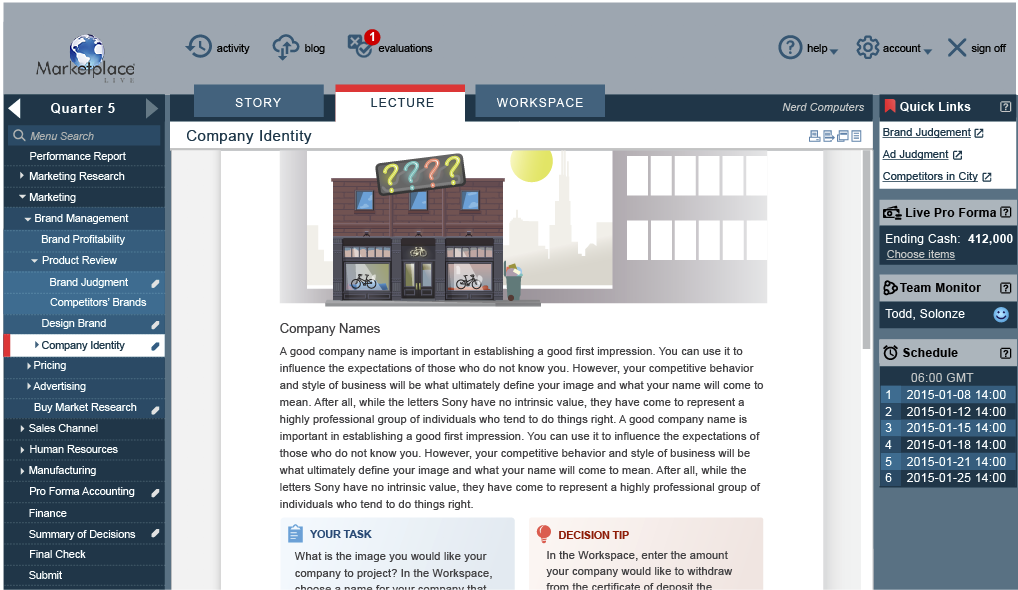
Student Interface Examples
(click images to enlarge)



Visit our Statement of Accessibility for more information.
Need more information about EdTech accessibility? Visit Lea(R)n for a great article: Questions, Answers, and Solutions on Edtech accessibility.